Quick Start
WPGraphQL is a WordPress plugin that allows developers to interact with WordPress data using GraphQL.
This quick start guide is intended for developers that want to use GraphQL with WordPress. This guide will be most useful for developers already familiar with WordPress. If you’re brand new to WordPress, you should check out the Intro to WordPress guide.
Install
WPGraphQL is a WordPress plugin, so in order to use WPGraphQL with WordPress, it must first be installed and activated.
There are a few methods to install plugins to WordPress.
Install from your WordPress Dashboard
- Log in to your WordPress install
- From the Administration Panels, click on the Plugin Menu
- Under Plugins, click the “Add New” sub menu
- Search for “WPGraphQL”
- Click the “Install Now” button on the WPGraphQL plugin (should be the first one)
- After installation, you will find a new menu item “GraphQL” and in the top Admin Bar will be a “GraphiQL IDE” menu item.
- Choose your WordPress Permalink Setting. Under Settings, click Permalinks. WordPress defaults to Plain permalink structure which exposes GraphQL at /index.php?graphql. Select one of the other settings to expose GraphQL at the /graphql endpoint.
Other Install Methods
If you prefer not to install WPGraphQL from the WordPress.org repository, you can also install from GitHub or Composer.
Install with Composer
Installing plugins with Composer, a PHP dependency manager, allows you to avoid committing plugin code into your project’s version control.
WPGraphQL is available for installing with Composer from wpackagist.org.
You can add WPGraphQL as a dependency to your project with the following command:
composer require wpackagist-plugin/wp-graphql
Below is an example of a composer.json file with WPGraphQL added as as a plugin dependency:
{
"name": "your-name/your-project",
"description": "Your WordPress Project",
"repositories":[
{
"type":"composer",
"url":"https://wpackagist.org",
"only": [
"wpackagist-plugin/*",
"wpackagist-theme/*"
]
}
],
"require": {
"wpackagist-plugin/wp-graphql":"trunk",
},
"extra": {
"installer-paths": {
"wp-content/plugins/{$name}/": [
"type:wordpress-plugin"
]
}
}
}
You can read more about using Composer, Packagist and WPackagist below:
Download Zip from Github
Starting with the v1.2.5 release, a zip of the compiled plugin is added as a release asset to each release.
To download, navigate to the Releases page, and find the release you would like to install.
Under the “assets” section of the release will be a wp-graphql.zip file that you can download and install from your WordPress dashboard, or by adding the unzipped plugin to your WordPress wp-content/plugins directory.
Clone from Github
This install method is recommended for contributors that would like to submit pull requests to the codebase. This step assumes you have Node.js (v20+), Composer, and git installed locally, and SSH keys setup with Github.
- In your command line, navigate to your WordPress plugin directory (
wp-content/plugins) - Run the following command
git clone [email protected]:wp-graphql/wp-graphql.git - This will install WPGraphQL to your plugins directory under
/wp-content/plugins/wp-graphql - Run the following command to install PHP dependencies:
composer install(orcomposer install --no-devfor production) - Run the following commands to build the JavaScript assets (required for GraphiQL IDE):
npm ci npm run build - From the Administration Panels, click on the Plugin Menu
- WPGraphQL should now show up as a plugin.
- Click “Activate”
Note: The
/builddirectory containing compiled JavaScript assets is not included in the repository. If you skip the npm build step, the GraphiQL IDE and Extensions pages will show a message with instructions to build the assets.
Use GraphiQL and Write your first GraphQL Query
Once WPGraphQL is installed and activated, it’s time to write your first GraphQL Query.
WPGraphQL includes a helpful tool called GraphiQL IDE, a tool that allows you to explore your GraphQL Schema end execute GraphQL Queries and Mutations.
Open GraphiQL
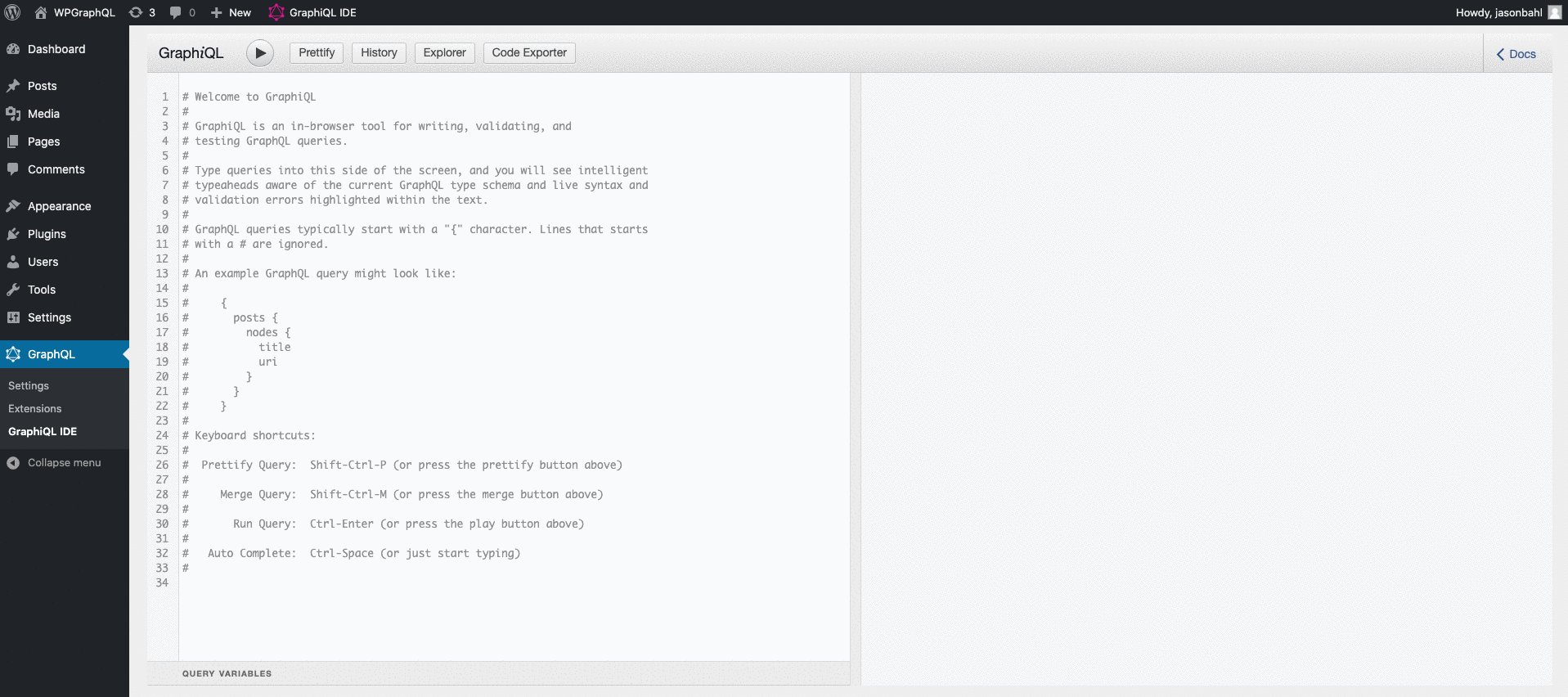
Open the GraphiQL IDE by clicking the “GraphiQL IDE” button in your WordPress Admin Bar.

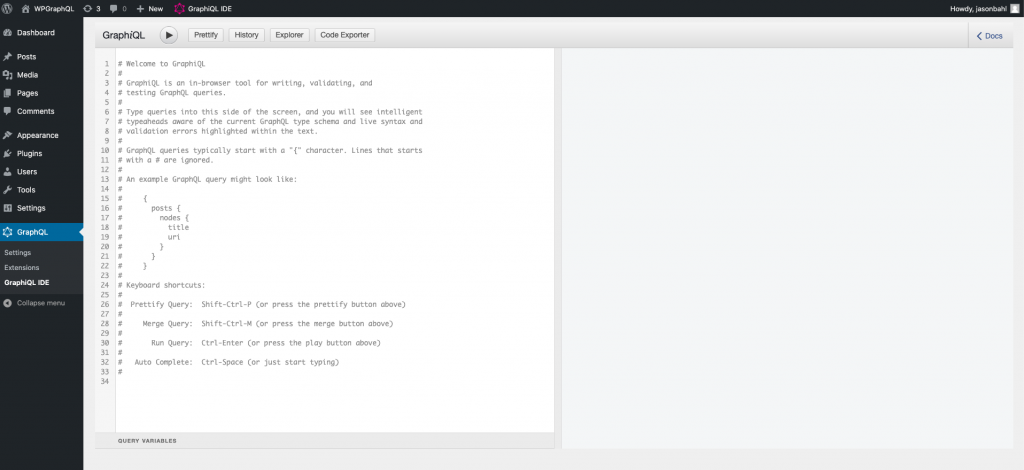
This will take you to the GraphiQL IDE page.

Search the Schema
Click the “Docs” button at the top right of the GraphiQL IDE.
This will expand a “Documentation Explorer” that can be used to see what Types and Fields are available in the WPGraphQL Schema.
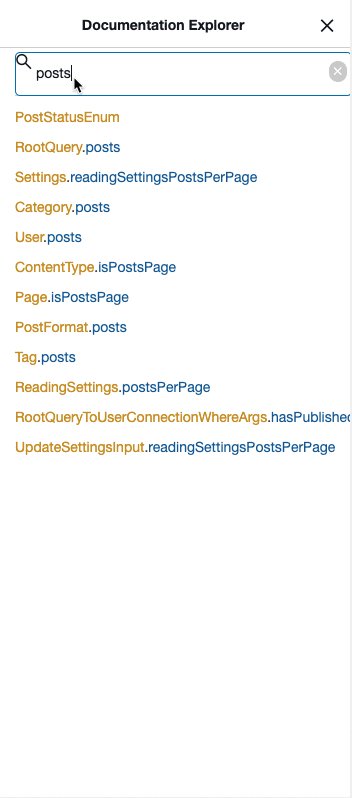
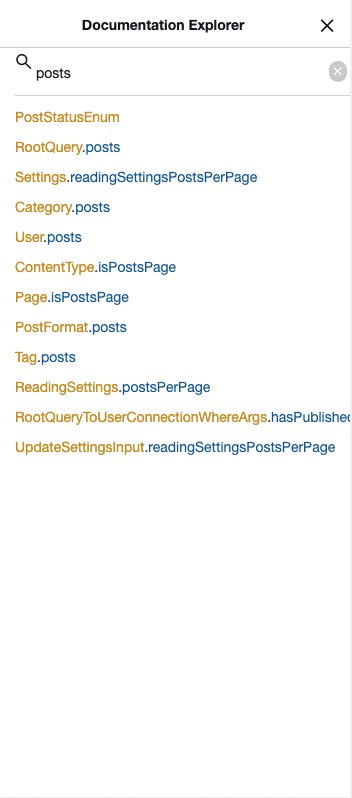
Let’s search the Schema for something WordPress is known for: “Posts”
In the “Search Schema” field, enter the word “posts”. You should see results similar to the below screen recording.

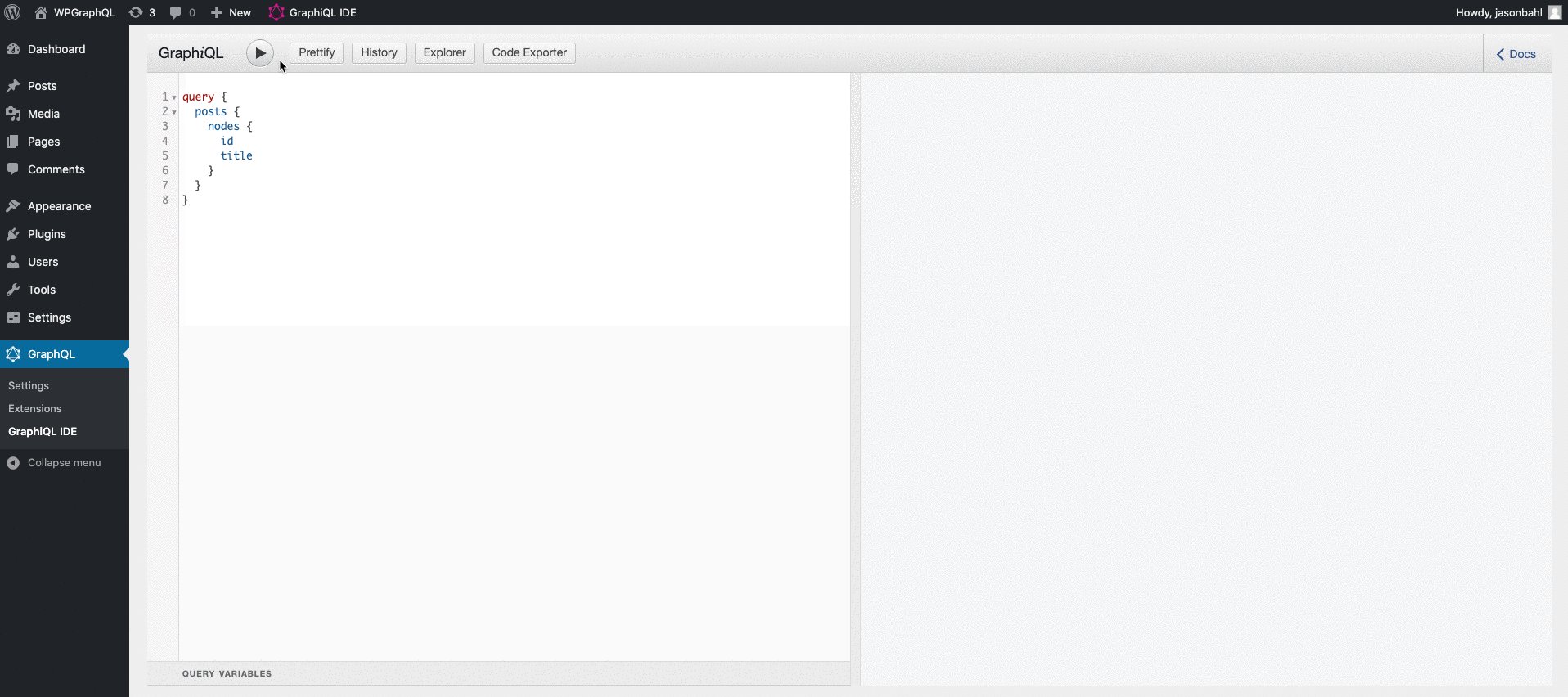
Write Your First WPGraphQL Query
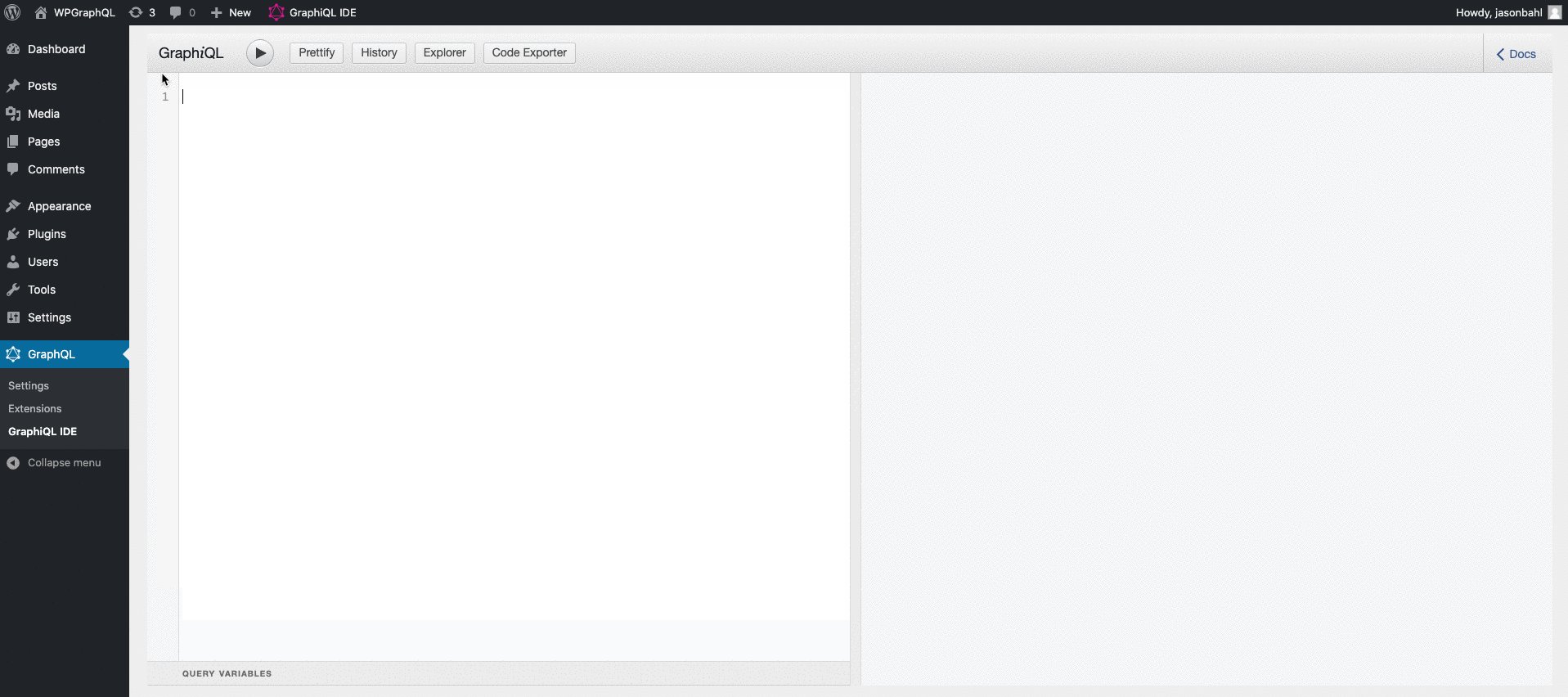
In the left pane, select the grayed out text and delete it.
Then paste in the following:
query {
posts {
nodes {
id
title
}
}
}
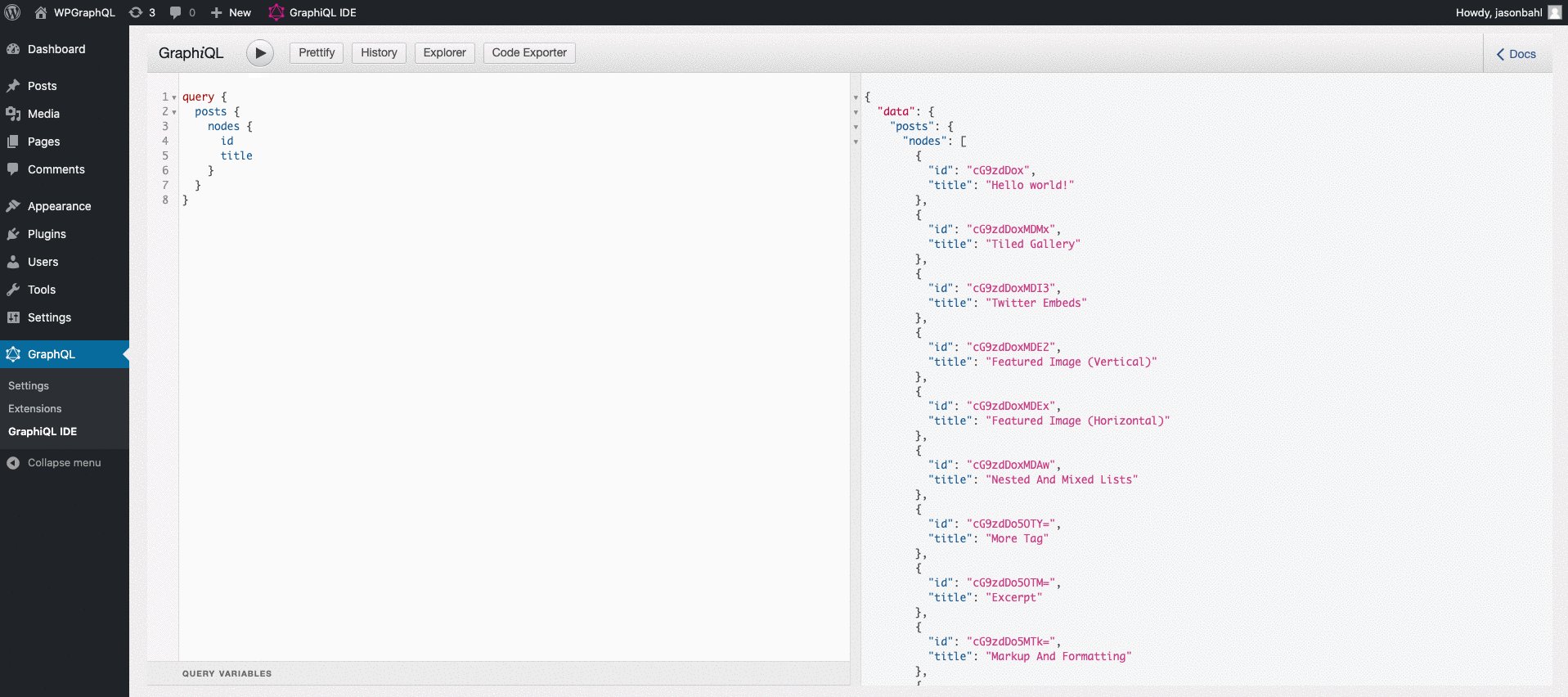
Then click the “Play” button to execute the query.
Your Query will be sent to your site’s WPGraphQL API endpoint and will return results that match the data that you asked for.

Next Steps
Now that you have WPGraphQL installed and activated and have written your first query, consider some of the following guides to get more familiar with using GraphQL with WordPress: